ทำความรู้จักกับ Component
ใน AngularJS จะมองทุกอย่างเป็น component ทั้งหมด หน้าที่ของผู้พัฒนาก็คือการสร้าง Component ของตัวเองขึ้นมาแล้วเอามาประกอบกันในหน้าเว็บ
เราจะเริ่มศึกษาจากโฟลเดอร์ src/app จะประกอบไปด้วยไฟล์เหล่านี้
ซึ่งเป็นส่วนประกอบของการสร้าง Component ใน angular
เริ่มจากในไฟล์ app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
สั่งเกตที่บรรทัดที่ 4 จะมีการระบว่า selector: 'app-root' ให้ลองเปิดดูที่ไฟล์ index.html จะเห็น tag ชื่อ 'app-root' เช่นเดียวกัน
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AngularHelloWorld</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
ดังนั้น Component ก็คือการสร้าง html element ของเราเองขึ้นมานั่นเอง
ที่บรรทัดที่ 5 ของไฟล์ app.component.ts จะเป็นการกำหนด path ที่ชี้ไปยังที่อยู่ของ template ของ component ก็คือไฟล์ html นั่นเอง
เมื่อเปิดไปดูที่ไฟล์ app.component.html ก็จะพบโค้ด HTML ที่เราเห็นเมื่อรัยเว็บก่อนหน้านี้ นั่นเอง
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width="300" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2><a target="_blank" href="https://angular.io/tutorial">Tour of Heroes</a></h2>
</li>
<li>
<h2><a target="_blank" href="https://github.com/angular/angular-cli/wiki">CLI Documentation</a></h2>
</li>
<li>
<h2><a target="_blank" href="https://blog.angular.io/">Angular blog</a></h2>
</li>
</ul>
ทดลองแก้ไขตรงส่วนใดก็ได้ในไฟล์ app.component.html เมื่อ บันทึกแล้วจะทำการ reload ให้โดยอัตโนมัติ สิ่งที่เราแก้ไขก็จะปรากฏใน browser
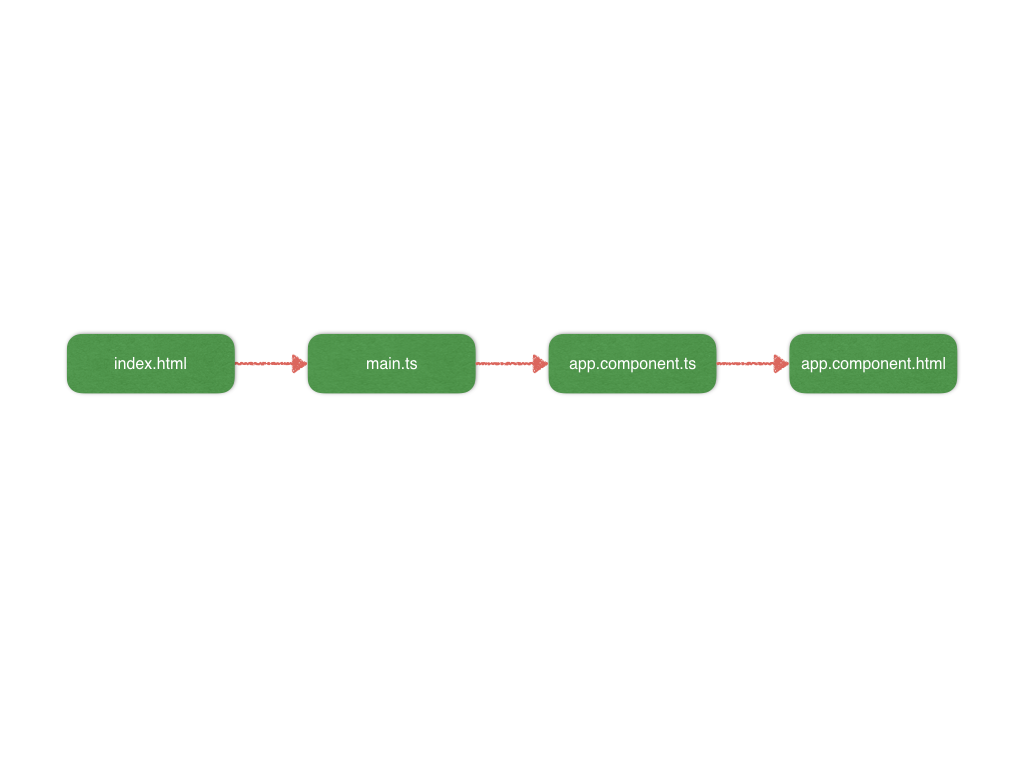
สรุปก็คือ เมื่อ Browser ทำการ render หน้า index เมื่อไปเจอ tag ที่ไม่ใช่มาตรฐาน HTML ตัว Angular ก็จะไปจัดการเอา template ของ component ที่มี selector ชื่อเดียวกันมาให้แทน